چگونه یک سایت ریسپانسیو طراحی کنیم؟ نکات کلیدی و بهترین شیوهها

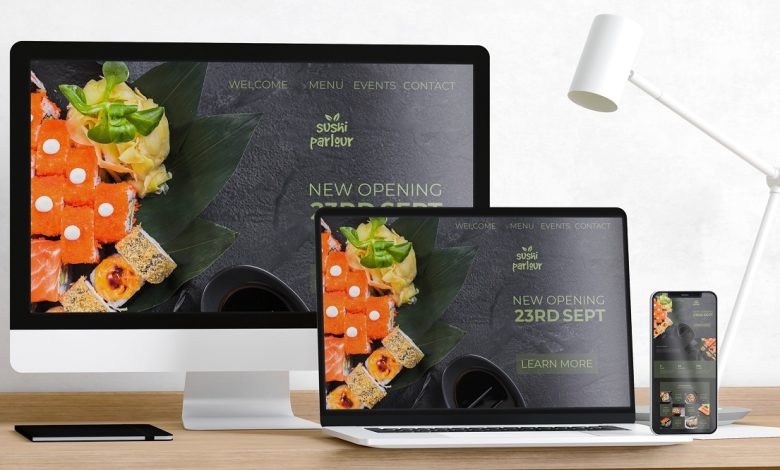
طراحی سایت ریسپانسیو یکی از مهمترین عواملی است که در تجربه کاربری و بهینهسازی موتور جستجو (SEO) تاثیرگذار است. در دنیای امروز، با توجه به تنوع دستگاههایی که برای دسترسی به وب استفاده میشود (موبایل، تبلت، دسکتاپ)، اهمیت طراحی سایت ریسپانسیو بیش از پیش نمایان شده است. سایت ریسپانسیو به سایتهایی اطلاق میشود که طراحی آنها بهگونهای است که بر روی تمامی دستگاهها با اندازههای مختلف صفحه بهخوبی نمایش داده میشود.
در این مقاله، با نکات کلیدی برای طراحی سایت ریسپانسیو آشنا خواهید شد که میتواند به شما کمک کند تا سایتهایی کاربرپسند و بهینهشده بسازید.
چرا طراحی سایت ریسپانسیو ضروری است؟
طراحی سایت ریسپانسیو از آن جهت اهمیت دارد که امروزه کاربران از دستگاههای مختلفی برای مشاهده وبسایتها استفاده میکنند. اگر سایت شما ریسپانسیو نباشد، کاربران تجربه ناخوشایندی خواهند داشت که منجر به ترک سایت و کاهش ترافیک خواهد شد. از طرفی دیگر، گوگل نیز سایتهای ریسپانسیو را در رتبهبندیهای جستجو ترجیح میدهد، چراکه این سایتها تجربه کاربری بهتری را فراهم میکنند.
مزایای طراحی سایت ریسپانسیو:
- دسترسی به طیف گستردهتری از کاربران
- بهبود تجربه کاربری در تمامی دستگاهها
- افزایش رتبه SEO در موتورهای جستجو
- کاهش هزینهها به دلیل عدم نیاز به طراحی نسخههای مختلف
نکات کلیدی برای طراحی سایت ریسپانسیو
۱. استفاده از طراحی فلکس (Flexible Layouts)
یکی از اصول اصلی طراحی ریسپانسیو، استفاده از طرحهای انعطافپذیر است. این بدان معناست که عرض و ارتفاع اجزای مختلف سایت باید بهگونهای تنظیم شوند که بهطور خودکار با اندازه صفحه نمایش دستگاه کاربر تطبیق یابند. برای این منظور، میتوانید از واحدهای پیکسل یا درصد برای تعیین ابعاد استفاده کنید.
۲. تصاویر و المانهای واکنشگرا (Responsive Media)
تصاویر و دیگر رسانهها باید بهگونهای طراحی شوند که در تمامی اندازههای صفحه نمایش بهدرستی نمایش داده شوند. این امر باعث میشود تا صفحه سایت شما سریعتر بارگذاری شود و تجربه کاربری بهتری فراهم گردد.
۳. استفاده از متا تگهای ریسپانسیو (Viewport Meta Tag)
یکی از نکات ضروری در طراحی سایت ریسپانسیو، استفاده از متا تگهای viewport است که به مرورگر اعلام میکند که باید صفحه را بر اساس اندازه دستگاه کاربر تنظیم کند. این تگها برای تنظیم دقیق مقیاس صفحه نمایش و رعایت اصول طراحی ریسپانسیو ضروری هستند.
۴. منوی ناوبری انعطافپذیر
در طراحی سایت ریسپانسیو، باید اطمینان حاصل کنید که منوی ناوبری بهگونهای طراحی شود که در دستگاههای مختلف مانند موبایل، تبلت و دسکتاپ بهخوبی نمایش داده شود. استفاده از منوی کشویی یا همبرگری در موبایل میتواند گزینه مناسبی باشد.
۵. آزمون و بهینهسازی
پس از طراحی، باید سایت خود را در دستگاهها و مرورگرهای مختلف تست کنید تا اطمینان حاصل کنید که سایت بهدرستی در همه محیطها نمایش داده میشود. ابزارهایی مانند Google Mobile-Friendly Test میتوانند در این زمینه به شما کمک کنند.
ابزارهای مفید برای طراحی سایت ریسپانسیو
برای طراحی سایت ریسپانسیو، ابزارها و تکنیکهای متعددی وجود دارند که میتوانند به شما کمک کنند تا فرآیند طراحی را تسهیل کنید:
| ابزار | ویژگیها |
|---|---|
| Bootstrap | فریمورکی محبوب برای طراحی سایتهای ریسپانسیو |
| Foundation | ابزار قدرتمند برای طراحی ریسپانسیو و بهینهسازی |
| Media Queries | تکنیکی برای تنظیم استایلهای CSS براساس اندازه صفحه |
| Google Mobile-Friendly Test | تست سازگاری سایت با دستگاههای موبایل |
از کجا بفهمیم سایت ریسپانسیو است؟
برای اینکه متوجه شوید یک سایت ریسپانسیو است یا خیر، باید بررسی کنید که آیا سایت بهدرستی در دستگاههای مختلف مانند موبایل، تبلت و دسکتاپ نمایش داده میشود و از نظر تجربه کاربری بهینه شده است. سایتهای ریسپانسیو بهگونهای طراحی میشوند که در تمامی اندازههای صفحه نمایش بهخوبی نمایش داده شوند. در اینجا به چند روش ساده برای بررسی ریسپانسیو بودن یک سایت اشاره میکنیم:
۱. تغییر اندازه پنجره مرورگر
یکی از سادهترین راهها برای بررسی ریسپانسیو بودن سایت، تغییر اندازه پنجره مرورگر است. اگر هنگام تغییر اندازه پنجره، المانهای صفحه مانند منوها، تصاویر و دکمهها بهدرستی تغییر اندازه داده و در صفحه قرار گیرند، احتمالاً سایت ریسپانسیو است.
۲. استفاده از ابزار “Mobile-Friendly Test” گوگل
گوگل ابزار Mobile-Friendly Test را برای بررسی ریسپانسیو بودن سایت ارائه داده است. با وارد کردن URL سایت در این ابزار، میتوانید از سازگاری آن با دستگاههای موبایل مطمئن شوید. این ابزار به شما میگوید که آیا سایت شما بهطور کامل بر روی موبایل قابل مشاهده است یا خیر.
۳. بازدید از سایت در دستگاههای مختلف
یکی از بهترین روشها برای تشخیص ریسپانسیو بودن سایت، بازدید از سایت در دستگاههای مختلف است. میتوانید سایت را در موبایل، تبلت و کامپیوتر شخصی باز کرده و بررسی کنید که آیا طراحی سایت بهدرستی در هر دستگاه نمایش داده میشود.
۴. بررسی کد CSS با استفاده از ابزارهای توسعهدهنده
اگر شما توسعهدهنده هستید، میتوانید از ابزارهای توسعهدهنده مرورگر (Developer Tools) استفاده کنید. در این ابزارها، میتوانید با تغییر اندازه صفحه، مشاهده کنید که آیا media queries بهدرستی اعمال میشوند یا خیر. این کار نشاندهنده واکنشگرایی سایت است.
جمعبندی از دیدگاه اطلس وب
طبق نظر اطلس وب، طراحی سایت ریسپانسیو یکی از ارکان اساسی برای موفقیت در دنیای دیجیتال است. امروزه با توجه به تنوع دستگاههایی که کاربران از آنها برای دسترسی به وب استفاده میکنند، داشتن یک سایت ریسپانسیو نه تنها تجربه کاربری را بهبود میبخشد، بلکه میتواند سئو سایت را نیز ارتقا دهد. برای طراحی یک سایت ریسپانسیو که بهخوبی روی تمامی دستگاهها نمایش داده شود، باید از اصول و ابزارهای مناسب استفاده کنید.